SEARCH
Categories
Tags
Links
Archives
- September 2015
- July 2013
- May 2013
- September 2011
- January 2011
- December 2010
- November 2010
- September 2010
- August 2010
- July 2010
- May 2010
- April 2010
- March 2010
- December 2009
- November 2009
- October 2009
- September 2009
- August 2009
- June 2009
- May 2009
- April 2009
- March 2009
- February 2009
- January 2009
- December 2008
- November 2008
Razzle User Interface
Winter Quarter 2009 was spent developing a graphical user interface (GUI) for my live visual performance tool. Each animation in the program has several parameters that control how it looks which is great for developing a wide range of aesthetics but it became cumbersome to control all of these parameters using keyboard commands.
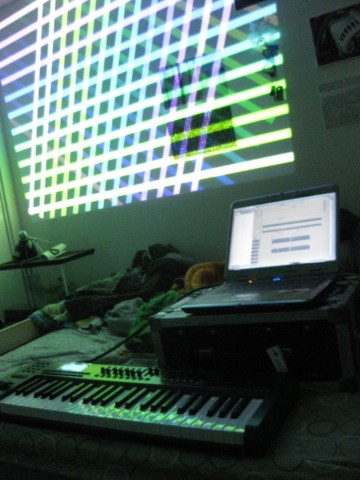
Though I am using Processing for the animation aspect of my program it is a full-fledged Java program which let me develop a traditional GUI using Swing. When performing the animation is fullscreen on the secondary screen/projector (using the code detailed in a previous post) and this GUI is on the main laptop screen.
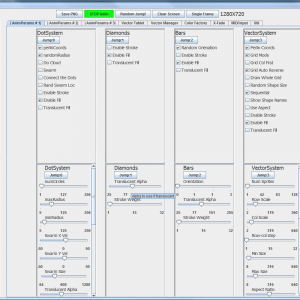
There is a left side bar that is always visible with parameters that affect the entire animation program (background fading, rotation, etc). There is a Tabbed panel in the center that provides access to a wide variety of program functionality. In addition to controlling animation parameters there are other program features that will be described in future posts as they are further developed.
One of the goals of this project is to make it really quick and simple to write new animations without getting bogged down in unnecessary or repetitive tasks. One of the worst things about making GUIs is that for each element on screen there is often a lot of repetitive code that needs to be written. I solved this issue by using a nice feature of Java called Reflection which allows a program to know things about itself.
Reflection was used to get information on all the available parameters for each animation at runtime and dynamically create the GUI. The program knows the animations in advance but does not know anything about what parameters there are (and thus what checkboxes and sliders to create) until it runs. This means that I can quickly add a new parameter to an animation and when I restart the program it will show up in the GUI without me needing to modify the GUI code.
The other big goal of this project is to allow many different modes of control over the animation. This means that many different systems or elements can change the same parameter/variable. Initially the parameters were simple boolean flags and integer numbers. The problem is that if two elements are connected to the same parameter, one element does not know when the other element is changing it. Thus the GUI can get out of sync.
I solved this issue by creating my own Objects to hold the parameter (called BooleanParam and NumericParam) and using Java’s implementation of the Observer Pattern. An object (the Observable) maintains a list of other objects (the Observers) that need to know when its state changes. In my case the Params are Observable and GUI objects register as Observers.
Since I am writing my Param Objects myself I can ensure that all updates to the parameter go through the same function which lets me put code in there to notify the Observers that the variable has changed. This way the sliders, checkboxes, etc can always stay in sync with the parameter.
A perfect example of this in action is for the background fading which I call FadeAlpha. There is a slider for it on the left buried in the main Razzle Params section but since it is really important I have another dedicated slider on the right. When you move one of the sliders the other one moves too.
Another benefit of creating my own Param Objects is that they can store additional data such as their permissable range. This way the animation can be more finely controlled since some parameters should only ever be set to a certain range of values.